BlogPress Theme Documentation

Seluruh dokumentasi dan cara penggunaan fitur template ini ada di artikel ini. Untuk style typography dari BlogPress Theme bisa kalian lihat di halaman All Typography.
Beberapa style dan typography bisa digunakan langsung menggunakan menu yang di sediakan Blogger. Adapula beberapa yang harus kalian ketik manual dengan kode tertentu di mode edit HTML.
Cara Pasang Template
Ada 2 cara memasang template BlogPress Theme.
1. Copy Paste (Recomended)
Pertama login ke dashboard blogger anda.
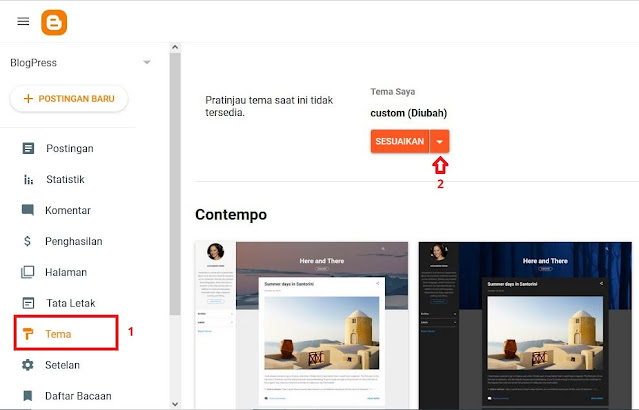
Pilih menu thema lalu klik panah kecil disamping tombol sesuaikan (lihat gambar)
Pilih edit HTML
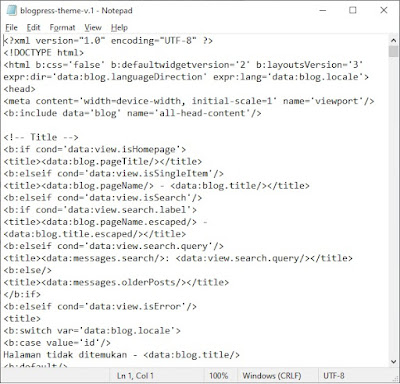
Akan muncul tampilan semacam kode editor seperti gambar dibawah.
Hapus semua kode tersebut dengan cara klik sembarang di dalam area editor lalu tekan ctrl+a di keyboard kemudian delete.
Ekstrak file blogpress-theme terlebih dahulu lalu open with menggunakan notepad atau software sejenis.
Copy semua kode dengan cara klik, lalu tekan ctrl+a kemudian crl+c
Pastekan ke edit HTML di dashboard blogger
Tekan tombol simpan.
2. Import XML
Login ke dashboard blogger lalu pilih menu thema.
Klik panah kecil disamping menu sesuaikan.

Pilih pulihkan.
Tekan tombol upload lalu cari file template yang sudah di ekstrak (format .xml).
Jika sudah klik ok lalu tunggu beberapa saat sampai ada notifikasi berhasil.
Pemasangan template menggunakan metode ini biasanya hasilnya jadi kurang rapi akibat widget bawaan dari template sebelumnya. Untuk mengatasinya silahkan masuk di menu Tata Letak, lalu hapus atau sembunyikan widget yang tidak perlu.
Kostumiasi Warna
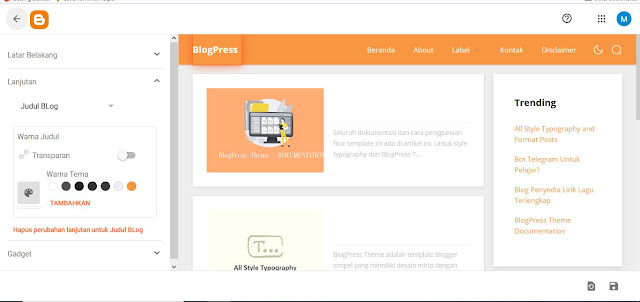
Salah satu kelebihan dari template ini, anda bisa kostumisasi BlogPress Theme dengan mudah melalui menu sesuaikan bawaan blogger (tanpa coding).
Tapi karena keterbatasan fitur Blogger hanya ada beberapa style yang bisa anda rubah. Untuk pengguna premium kalian bisa request untuk kostum ke admin.
Request kostum yang bersifat personal kami support selama 1 bulan. Sedangkan kostum style yang bersifat masukan akan kami pertimbangkan dan jika memungkinkan akan ditambahkan di update versi selanjutnya.
Style & Typography
Buka halaman All typography untuk memilih fitur mana yang ingin anda gunakan.
Gambar
Thumbnail
Thumbnail merupakan gambar yang akan muncul di halaman index (termasuk home page) dan di bawah judul halaman post (paling atas).
Thumbnail diambil dari gambar pertama yang anda masukkan di postingan. Jika tidak ingin terjadi dobel image kamu bisa menyembunyikan gambar di postingan dengan mebambahkan kode <noscript></noscript>.
Menjadi seperti berikut.
<noscript><div class="separator" style="clear: both;"><img alt="" border="0" data-original-height="506" data-original-width="702" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-NuOSTZV7QcPqcMqaABOY9t2jXs7KVslyCq2xKAKB5Gd_P-AaVNZfJizP4IldozfezobCLaXHXahCeKlbKSz8h3CdrToYwj-ns1X7glcYqI_POzbL08SAD9SbCfFvo94bKTyjYU43ypAJ/s0/thumbnail-blogpress.png"/></div>
</noscript>
Full Img
Fitur ini akan membuat lebar gambar menjadi memenuhi lebar postingan seperti gambar diatas.
Untuk cara menggunakannya harus masuk ke mode HTML lalu tambahkan class="img-full" pada tag img kalian.
<img class="img-full" data-original-height="506" data-original-width="702" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-NuOSTZV7QcPqcMqaABOY9t2jXs7KVslyCq2xKAKB5Gd_P-AaVNZfJizP4IldozfezobCLaXHXahCeKlbKSz8h3CdrToYwj-ns1X7glcYqI_POzbL08SAD9SbCfFvo94bKTyjYU43ypAJ/s0/thumbnail-blogpress.png"/>Text Indent
Paragraf yang menjorok kedalam. Untuk contohnya bisa klik link berikut. Paragraf with text indent.
Cara penggunaan, masuk ke mode edit html lalu tambahkan kode seperti berikut.
<p class="text-indent">Isi paragraf</p>Drop Cap
Huruf besar di awal paragraf untuk mempercantik tulisan. Contoh klik disini.
Kode html:
<p><span class="drop-cap">I</span>si paragraf</p>Ganti huruf I dengan huruf yang kamu inginkan.
Blockquote
Kode html
<blockquote>Isinya disini</blockquote>Atau bisa melalui menu bawaan blogger.
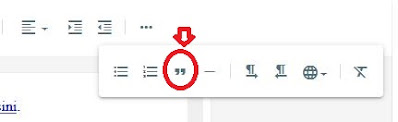
Pilih titik 3 di tool bar blogger.
Kemudian pilih blockquote.
Table
Kode HTML.
<div class="table">
<table>
<thead>
<tr>
<th>No</th>
<th>Column_1</th>
<th>Column_2</th>
<th>Column_3</th>
<th>Column_4</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data_table_1</td>
<td>00.000.000</td>
<td>00.000.000</td>
<td>00.000.000</td>
<td>00.000.000</td>
</tr>
<tr>
<td>Data_table_2</td>
<td>00.000.000</td>
<td>00.000.000</td>
<td>00.000.000</td>
<td>00.000.000</td>
</tr>
<tr>
<td>Data_table_3</td>
<td>00.000.000</td>
<td>00.000.000</td>
<td>00.000.000</td>
<td>00.000.000</td>
</tr>
</tbody>
</table>
</div>Keterangan:
<thead> : baris paling atas yang biasanya digunakan untuk judul kolom.
<tbody>: isi tabel.
<tr>: baris.
<td>: kolom.
Bagi yang bingung cara menambah tabel, bisa menggunakan tools seperti HTML Tables generator.
Syntax Highlighter
Digunakan untuk menulis kode.
Kode HTML:
<pre><code>isi code</pre></code>
Menu Navigasi?
Cara kostum menu navigasi sudah kami buatkan artikel sendiri. Klik tautan berikut untuk melihatnya:
Fitur Lain?
Template BlogPress memang sengaja dibuat sederhana dan simpel untuk mempermudah pengguna maupun pemakai.
Thema ini dibuild secara manual oleh pengembang yang pastinya tidak luput dengan kesalahan. Jadi jika terdapat fitur-fitur yang tidak berjalan normal, Anda bisa langsung melaporkannya ke admin melalui komentar, formulir kontak, atau sosial media admin.
Untuk user premium jika membutuhkan fitur tambahan bisa request langsung ke admin untuk nantinya akan kami tambahkan di update selanjutnya.















Cara ganti svg menu gimana kang?
BalasHapus